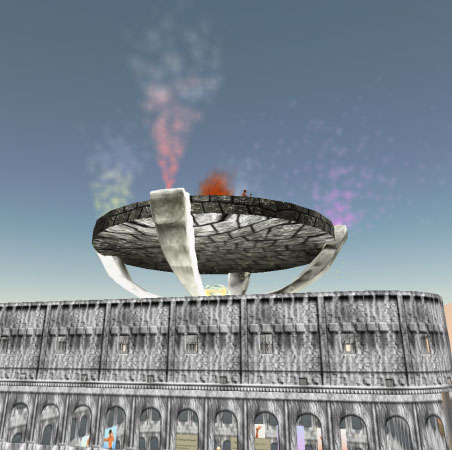
ついに、演武ステージが完成しました。
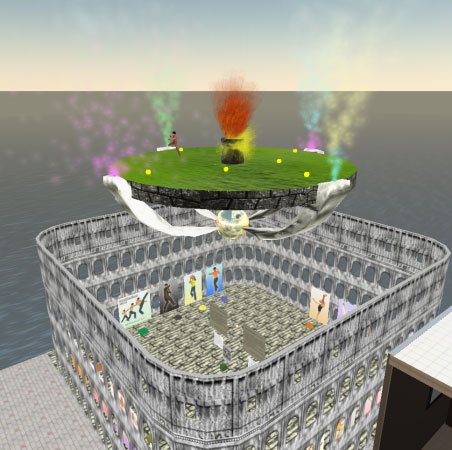
吉祥寺にある2号店の上空に設置しました。
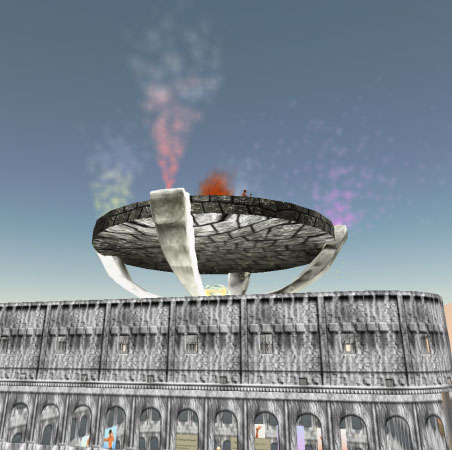
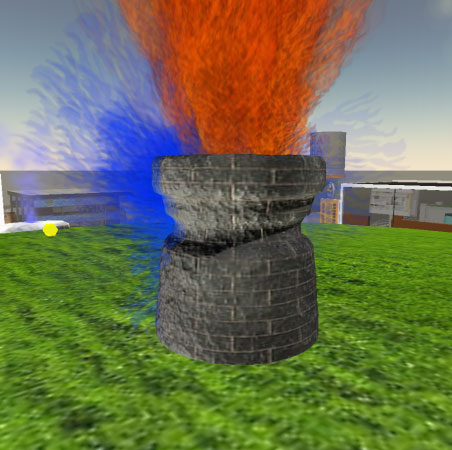
下から見ると、こんな風に上空に石の塊が浮いてる異様な感じ。

石のテクスチャはLightWaveでボール状のオブジェクトで作ったものをサーフェースベーキングで平面上に開き、それをSL内で平面状にはりつけました。普通に規則正しく敷くよりまがまがしくて面白い感じかなと。
何やら真ん中の黄色い球から光の粒。太陽のようなイメージのつもりです。

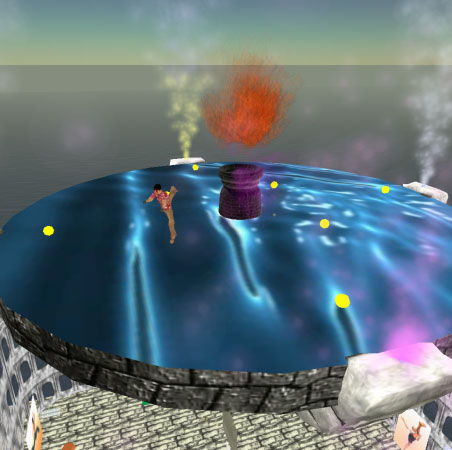
横から見たところ。『Age of Empire』の「町の中心」をひっくり返したみたいな形。(分かる人にはきっと分かる)

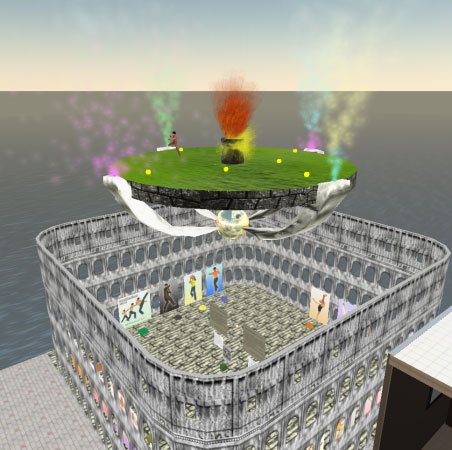
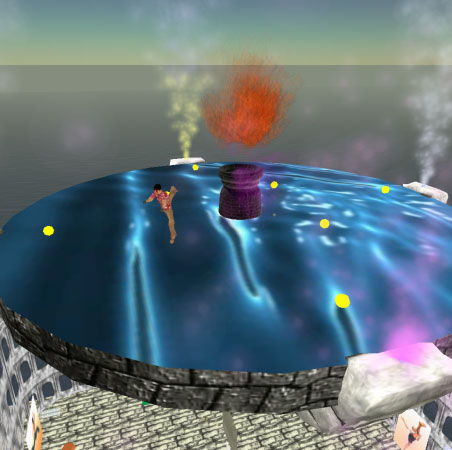
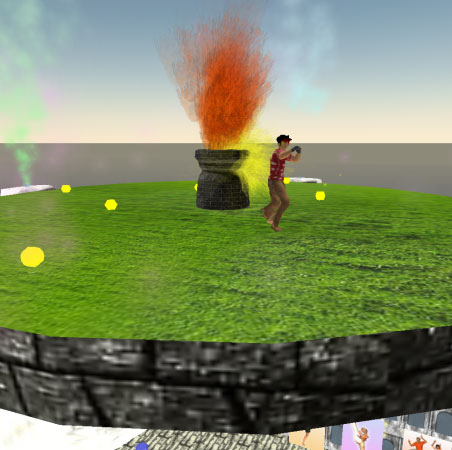
そして上空斜め上から見たところです。天空の城ラピュタもちょっと意識したんですが、ここで空手のアニメを行うので、シンプルな芝生のステージにしました。

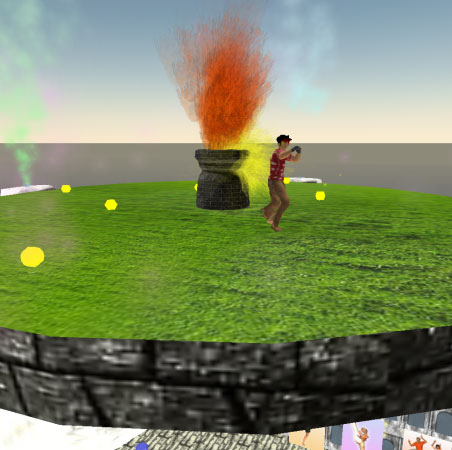
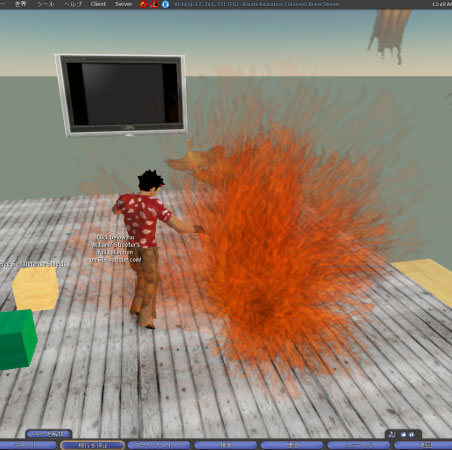
そして近寄ってみると、けっこう広いステージです(直径20m)。私が空手の演武アニメをやってます。ダンスボールを右クリック>action! で誰でも遊べます。このアニメを作るのに時間がかかっちゃいましたが、でも、格闘技ファンでなくても楽しめるアニメになったと思います。

ステージは最初、ヒュージプリムを使ってスカルプトで巨大な岩のようなものを作ろうと思ったのですが、やってみると思ったように調整ができずに断念しました。
ヒュージプリムって、サイズ変更ができないのでスカルプトでサイズ調整しようとしたのですが、LWで作るスカルプトの場合、(前のバージョンのプラグインを使っていたため)作ったのと違うタテヨコ比率で出されちゃうんです。でも、昨日のディストームさんのブログを見ると、新バージョンのプラグインで改良したみたいです。(あと、一週間早ければ・・・)
で、結局円盤状のステージになってます。これはこれでアリかと。
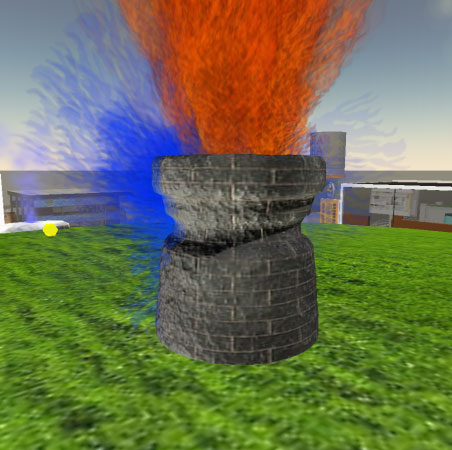
火の方は時間とともにいろいろ変化しますので、ぜひ見てやってください。
あと、作ってて楽しかった聖火台です。これはLigtWaveで作りましたが、テクスチャーも含めて、はじめて思ったとおりのものをSculptで作ることができました。LW→スカルプト、を成功させるカギは、LWのUVマップの作成にかかっている、と言っても過言ではないと気付きました。これはまた改めて解説しようと思います。

最後に、ここで遊ぶ際はぜひ、ムービーとBGMをONにしてみてください。芝生のステージに大きなムービーとなり、楽しい雰囲気の舞台になります。

ということで、「演武」という言葉とはだいぶかけ離れたイメージのステージになりました。演武の内容も、いわゆる空手の型ではなく実戦向けのシャドー、という感じになっています。
演武用のループアニメは一階のベンダーから購入することも可能ですが、値段はちょっと高めになってます。
ステージで遊ぶのは無料なので、是非ステージ上でたっぷり楽しんでみてください。
演武ステージにはこちらから!
↓
Kichijoji 9,247,45
http://slurl.com/secondlife/Kichijoji/9/247/45
 今回の武器の特色は、いずれも道場稽古で使う古典的な技である事です。
今回の武器の特色は、いずれも道場稽古で使う古典的な技である事です。