さて、以前に説明すると予告していました、灯火台のスカルプトの件です。
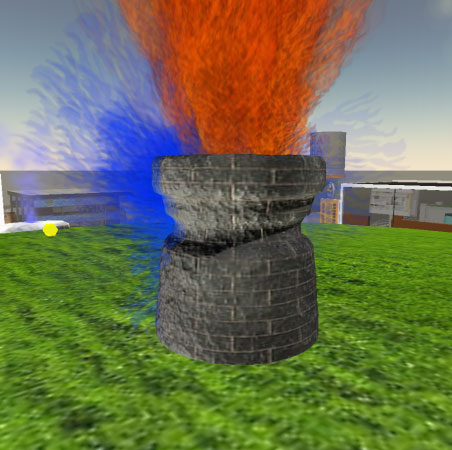
自分でも(これまでの中では)なかなか良い出来、と言っていたものですが、一応復習してみますと完成したものは以下のような感じです。

テクスチャーに刻まれた影もなかなか気に入っています。写真ぽいですが、写真じゃないです。
順序としては、LightWave3Dでオブジェクトを作成し、9.0から新たに追加されたノード型のシェーダで質感を設定します。
いい感じの質感になったら、サーフェースベイキングカメラでレンダリングします。
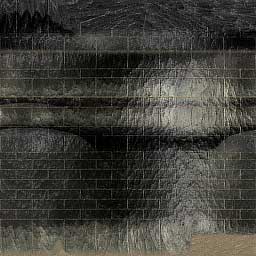
すると、以下のようなテクスチャーができます。

これを24bitのTargaでアップして利用します。
次にスカルプトですね。

私はプラグインのG2とかたまに使うのですが、G2が適用されているとスカルプトが出ないようなので、この時にはG2適用を削除します。
それ以外は、サーフェースベイキングを作ってそのままの流れでスカルプトも出せますので早いです。
で、話が前後しますが、問題なのは、このレンダリングの前段階の仕込みになります。
スカルプトを正しく出力するためには、UVマップの編集にとても手間をかけないといけません。
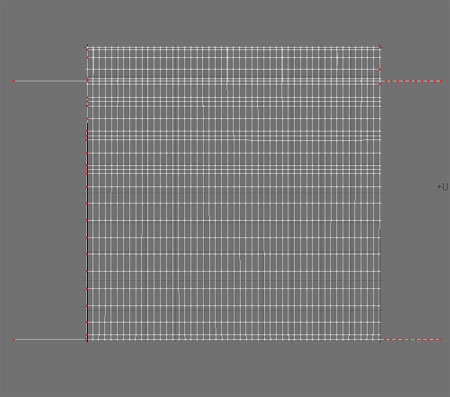
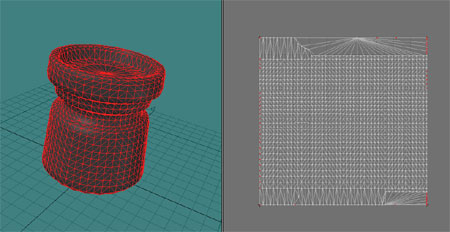
まず、灯火台の形状に合わせて、Y軸の円柱でUVマップを作ります。すると、以下のようなマップになります。

一見、整然としているようで、はみ出している部分がありますね。また、わかりづらいですが、このマップだと丸い上面と底面はマップの上辺と底辺で線状態になってしまっています。
これを広げてやり、また、はみ出しているものや空白があかないように編集します。
そして、まんべんなくマップを編集できたら、Ctrl+Tで三角ポリゴンにします。これは必須の作業のようです。
気をつけたいのは、三角ポリゴン化するのは最後の最後、ということです。いったん三角ポリゴンにしてしまうと、その後の編集がとても面倒になってしまうからです。
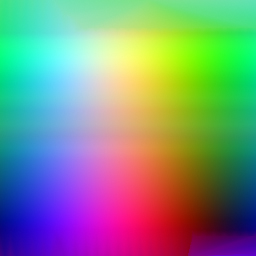
そこまで終えたのが以下のマップです。

必ずしもいい出来かどうかわかりませんが、これでようやく思った形状が作れたので、気を配った点は間違ってなかったんだと思います。
あと、たまにちゃんと作ったつもりのスカルプトが、SL内にアップすると表裏がひっくり返ってしまうことがありました。
原因はよくわからなかったのですが、どこかのWebサイトでスカルプトの仕組みについての解説を読んでひらめいたのが、色反転すればいいのでは?ということでした。どういう理屈でそう思ったかは忘れてしまったのですが、結果的にはそれで解決しました。
今度は人間の顔とか作ってみたいなー。





コメントする