しばらくお店を放っておいたら、いつの間にか隣に大きな家ができていました。
最初この土地を購入した時は、私の土地の左隣から順に一段ずつ地面が下がってきて、私の右隣は私の土地よりも低く広がった空き地でした。これなら自分の店が埋もれることはないだろうと土地を購入したのですが・・・
それが、今や大きな屋敷になり、しかも低かった土地を私の土地と同じ高さまで隆起させてしまったようです。しかも、私のお店と隣接する庭には竹を植え付け、私の店を隠してしまいました。
これでは完全に私の店は埋もれた形になってしまいますので、急きょ屋根の上に看板を置くことにしました。

「Karate Animation Brave Streem」という名前、つけたはいいんですが、ちょっと恥ずかしい気もしています。
アルファチャンネルで抜いた形でクルクル回転させています。
ついでなので、フォトショップでのアルファチャンネルの利用方法を解説。「そんなの知ってる」という方もいらっしゃるでしょうが、意外と知らない人もいるようなので。
1、フォトショップで辺の長さが256あるいは128、512などの正方形の新規ファイルを開き、普通に文字や画像を作成。(以下画像は上下に白の空白があるため横長に見えますが、512四方です)

2、抜きたい部分(見せたい部分)を範囲選択する。(レイヤー分けされている場合はCtrlキーを押しながら該当レイヤーのアイコンをクリック)
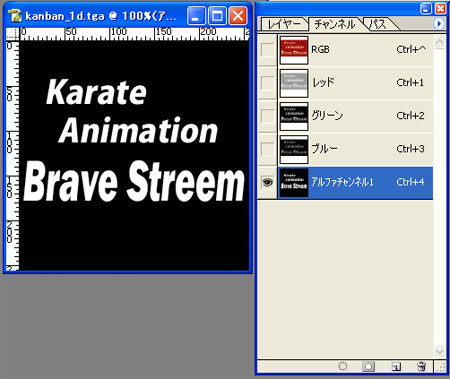
3、チャンネルタブ(レイヤータブの隣)を開き、メニュー下の「レイヤー追加」アイコンをクリックすると、アルファチャンネルレイヤーが追加される。
4、RGBチャンネルを非表示、アルファチャンネルだけを表示する。
5、「2」で範囲選択したエリアを白で塗りつぶす。

6、RGB表示に戻し、Targa形式で保存する。途中で色数を聞かれるので32bitを選択。「圧縮」チェックボックスにチェックを入れる。(入れないとファイルが1MB以上になってしまうことが多い)
7、SL内にアップロード、オブジェクトに貼る。
大体、こんな感じです。ちなみにバージョンはPhotoshop CSを使っています。
回転させるスクリプトはライブラリに入っているのを使いました。回転スピードだけ変えましたが。
以上でース。
現物はこちらからどうぞ。
http://slurl.com/secondlife/Gomes/244/143/43
数日中に、「バックスピンチョップ」というニッチな技をアップする予定です。
お楽しみに!





コメントする